 Leif160519的blog
Leif160519的blog
——————
目录
IntelliJ IDEA主题个人设置
IntelliJ IDEA主题个人设置
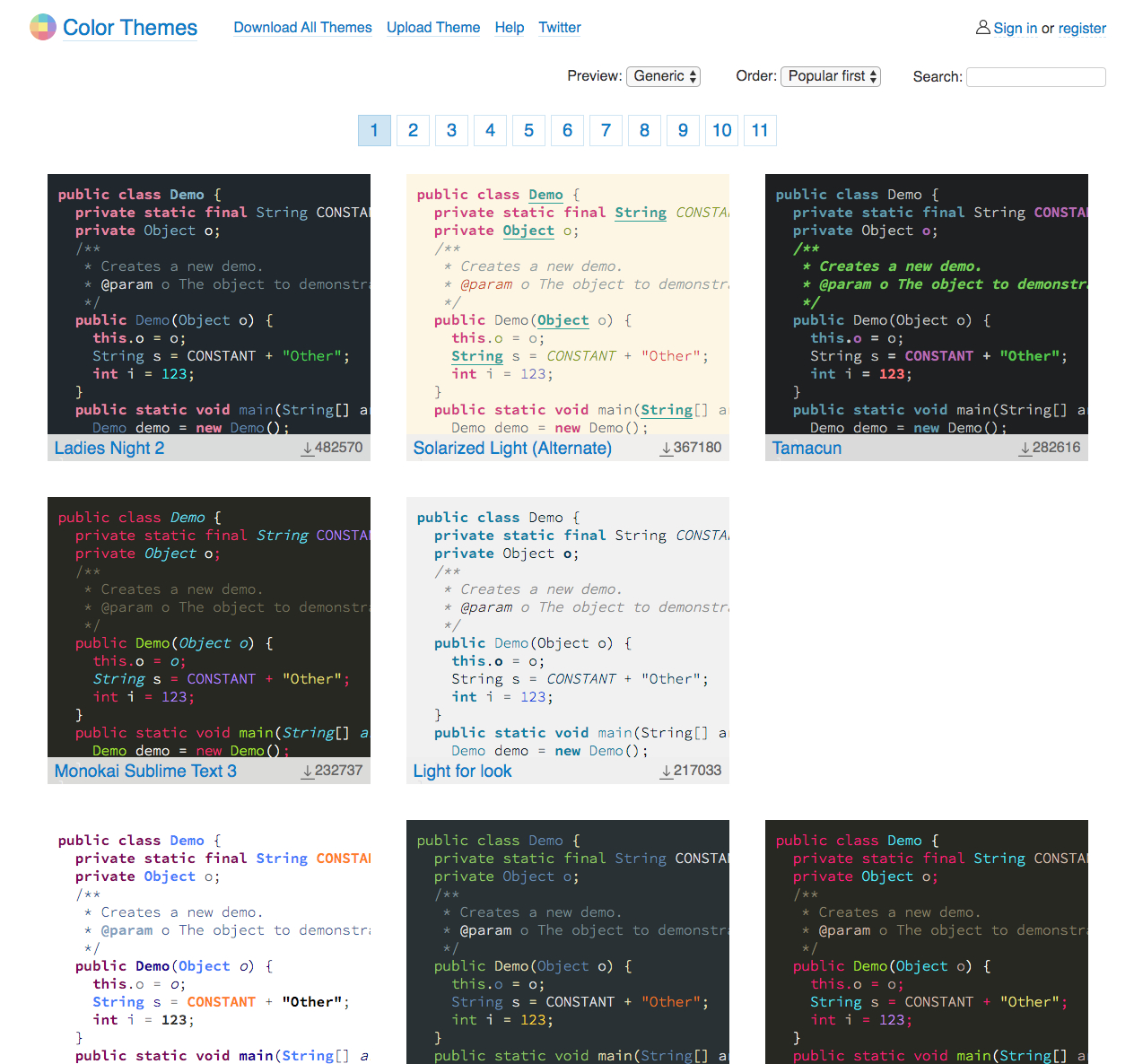
1.访问主题网站:http://color-themes.com/?view=index
2.选择一款主题

3.配置IntelliJ IDEA
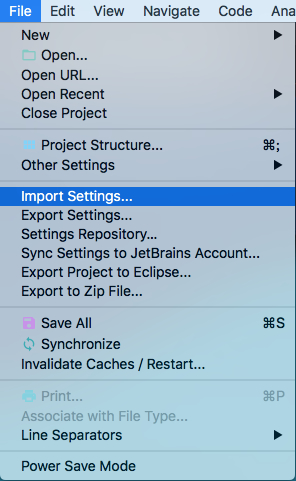
1.导入下载好的jar主题


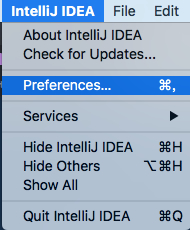
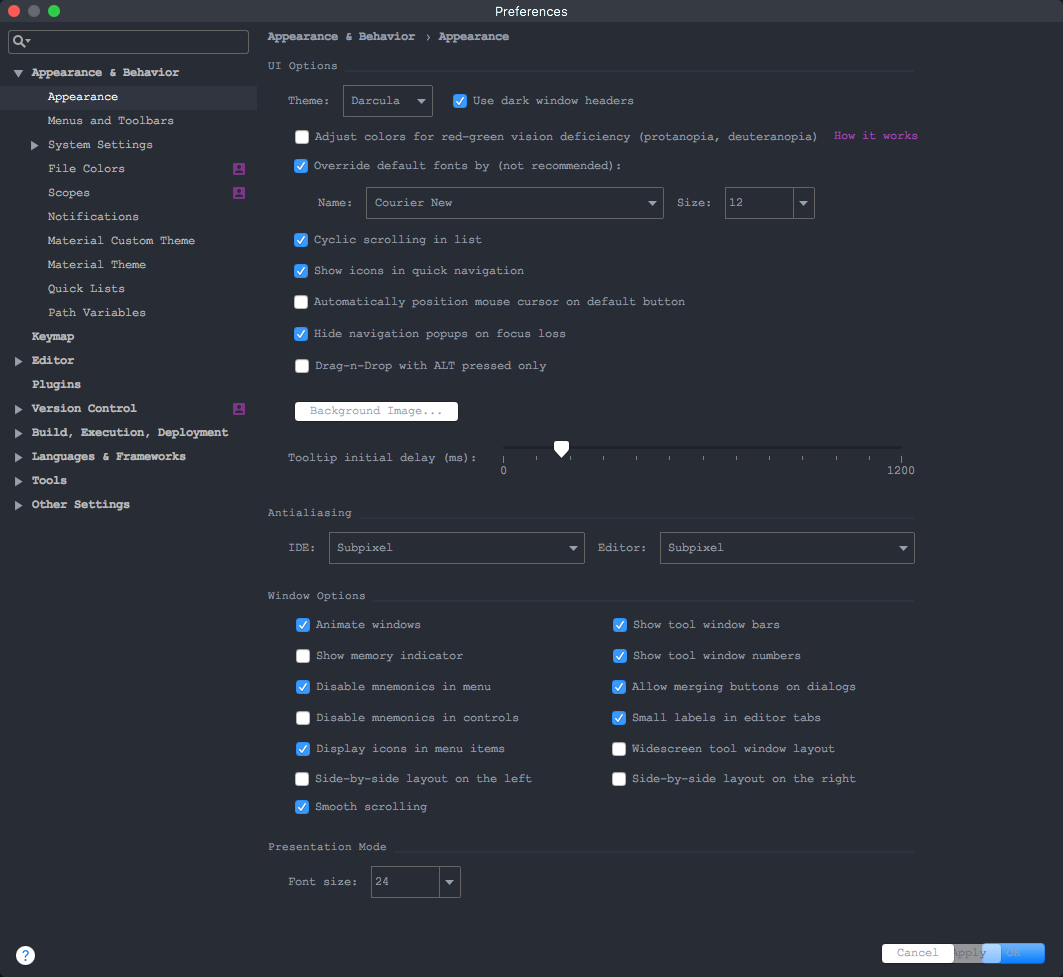
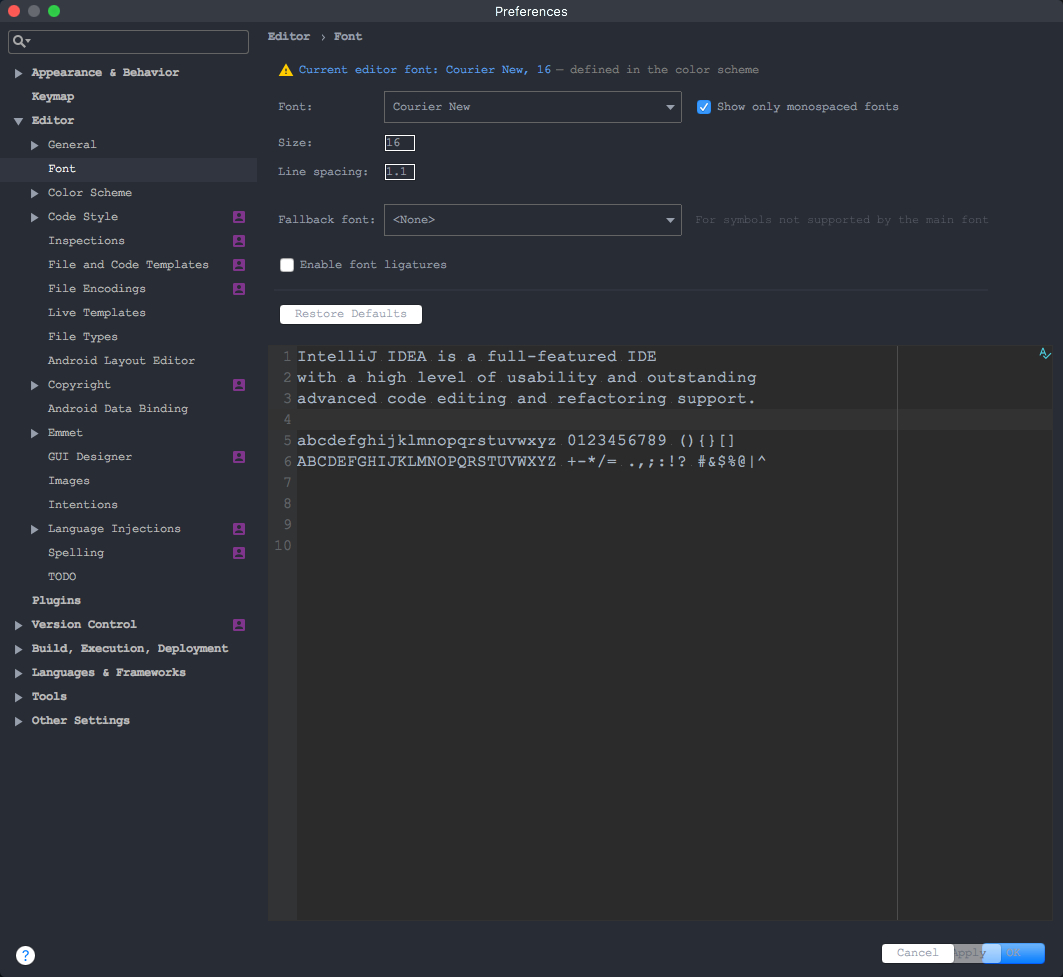
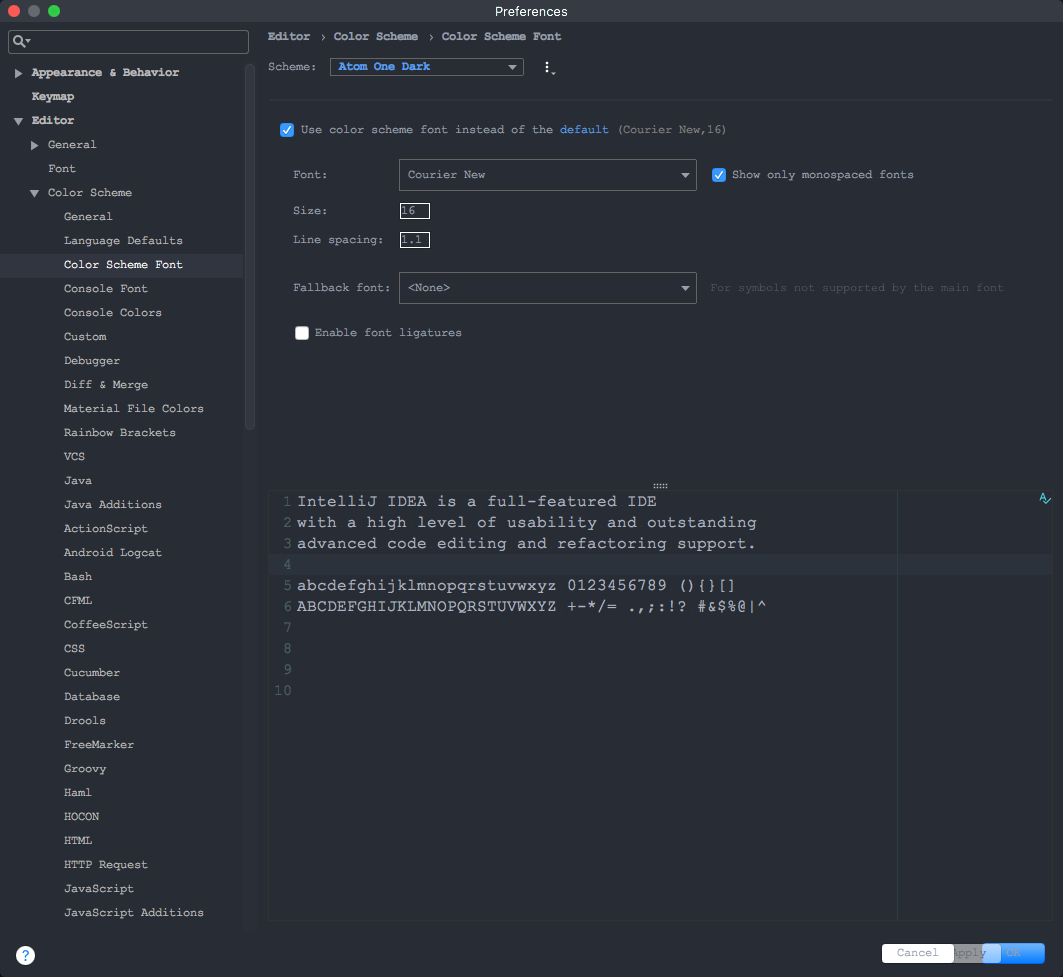
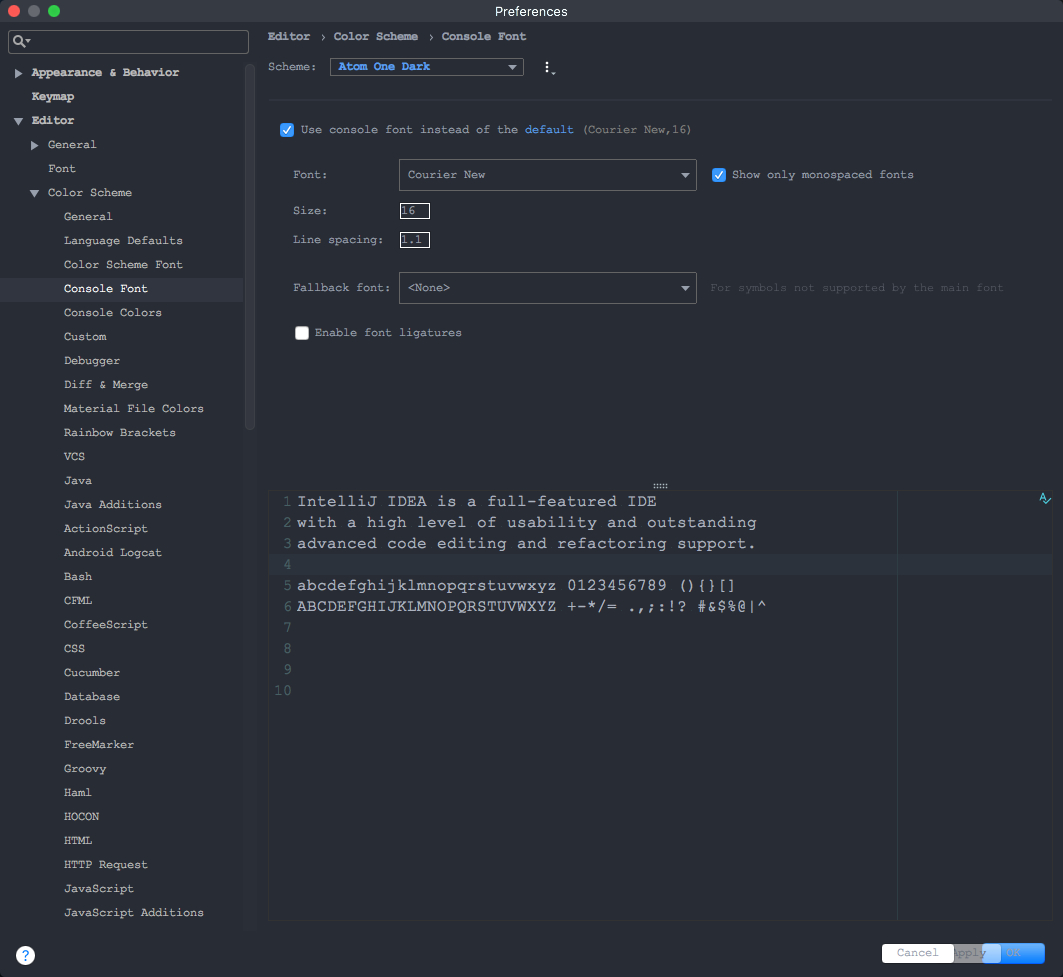
2.设置字体,字号等(我选的Atom One Dark主题,字体选择的Courier New)






3.安装插件
包含:
- Material Theme UI 主题插件
- Rainbow Brackets 彩色括号
- CodeGlance 代码地图

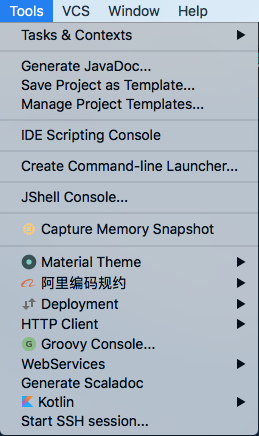
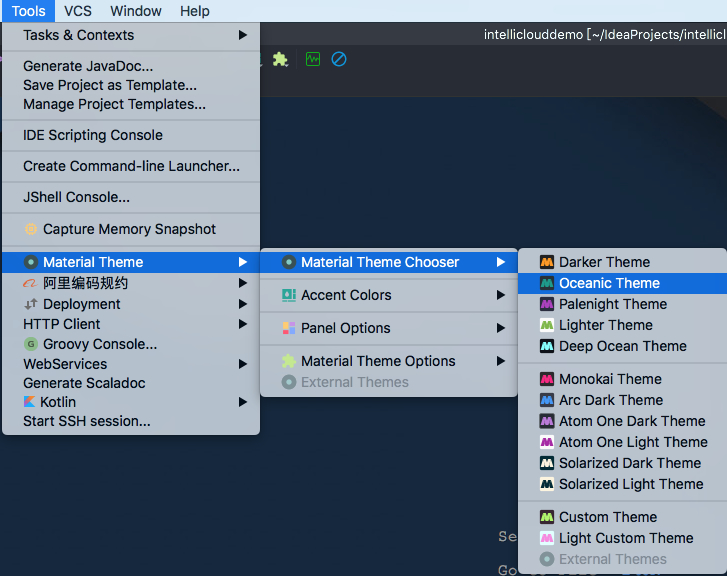
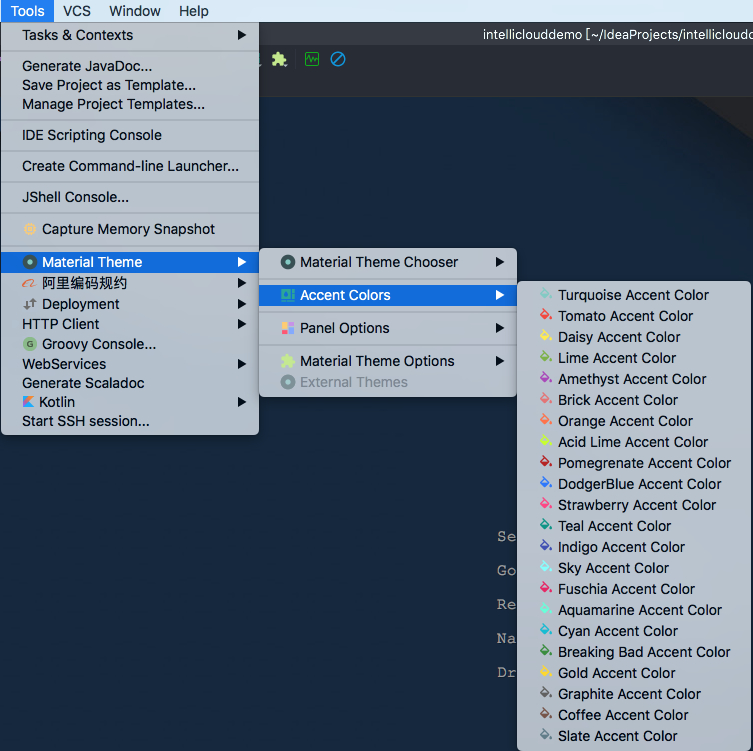
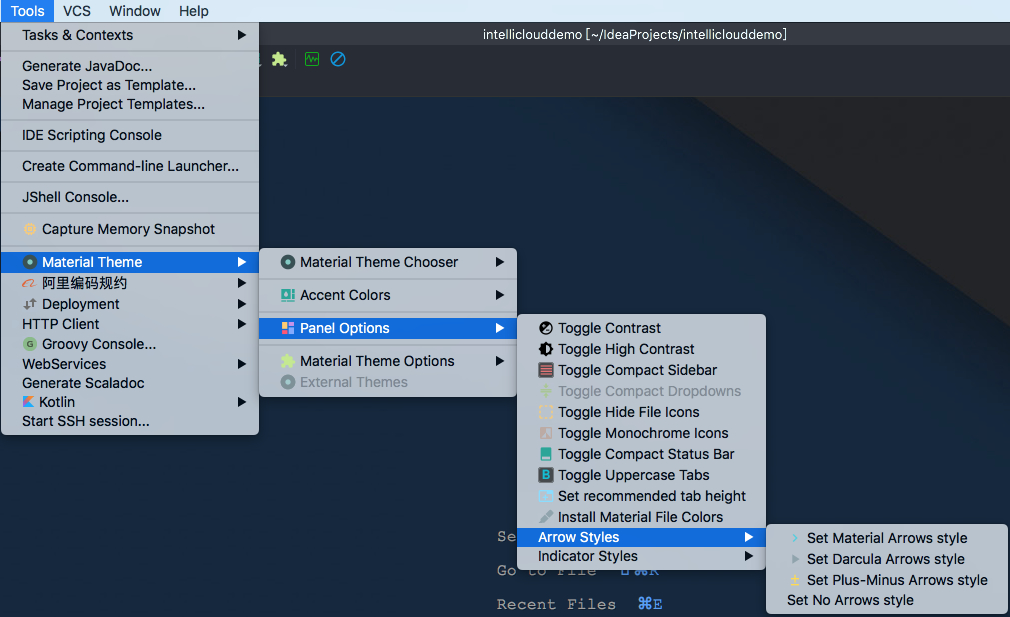
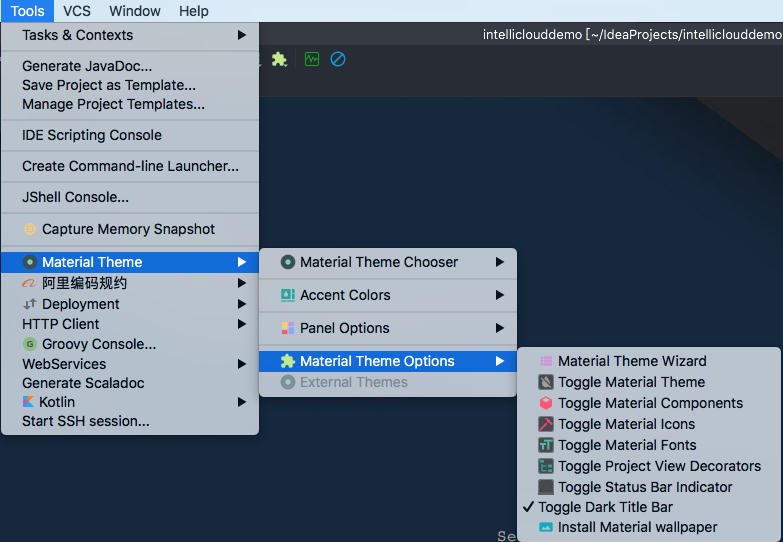
Material Theme UI 主题插件




其他两个插件我没装,有兴趣的同学可以研究一下哈~
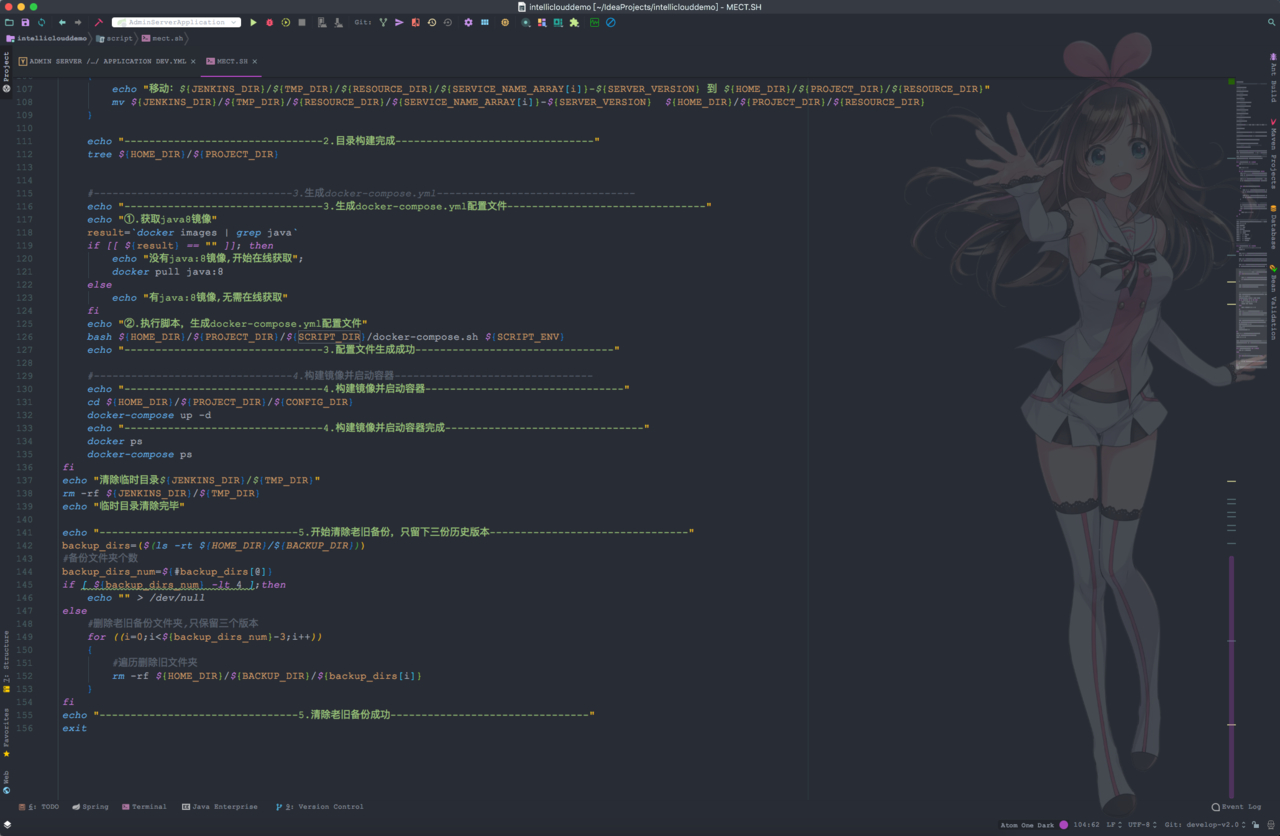
4.添加背景图片
plugin里面搜索background关键字,安装BackgroundImage插件,安装,设置图片即可
效果如下

4.最终效果:

5.补充
背景图片下载:
https://github.icu/downloads/pictures/Kizuna_Ai.png
“The first 90% of the code accounts for the first 90% of the development time. The remaining 10% of the code accounts for the other 90% of the development time.” – Tom Cargill
标 题:IntelliJ IDEA主题个人设置作 者:Leif160519
出 处:https://github.icu/articles/2019/09/06/1567753969401.html
关于博主:坐标六朝古都南京,服务器运维工程师+桌面运维工程师,如有问题探讨可以直接下方留言。
声援博主:如果您觉得文章对您有帮助,可以评论、订阅、收藏。您的鼓励是博主的最大动力!