 Leif160519的blog
Leif160519的blog
——————
目录
Markdown表格之合并单元格效果
Markdown表格之合并单元格效果
1.实例分析
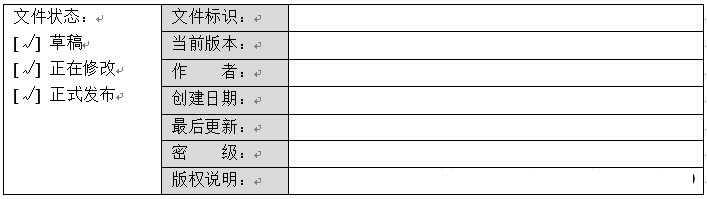
日常工作编辑文档绘制表格时,不仅仅需要规整的n*m行列表格,有时候也需要对表格进行单元格合并,比如下图:

但是Markdown本身不提供单元格合并语法,但是不要忘了,Markdown是兼容HTML的,因此,我们可以通过HTML的方式实现单元格合并。
主要用到了HTML的一个标签:
rowspan:规定单元格可横跨的行数。横跨几行属性值就写几,如上图中横跨7行,则rowspan="7"
colspan:规定单元格可纵深的列数。
HTML代码如下:
<table>
<tr>
<td rowspan="7"> 文件状态:<br/>
[√] 草稿<br/>
[√] 正在修改<br/>
[√] 正式发布 </td>
<td>文件标识:</td>
<td> </td>
</tr>
<tr>
<td>当前版本:</td>
<td>2.7</td>
</tr>
<tr>
<td>作 者:</td>
<td></td>
</tr>
<tr>
<td>创建日期:</td>
<td></td>
</tr>
<tr>
<td>最后更新:</td>
<td></td>
</tr>
<tr>
<td>密 级:</td>
<td></td>
</tr>
<tr>
<td>版权说明:</td>
<td></td>
</tr>
</table>
显示效果如下图:

2.其他举例
2.1合并行
HTML代码:
<table>
<tr>
<td>列一</td>
<td>列一</td>
</tr>
<tr>
<td colspan="2">合并行</td>
</tr>
<tr>
<td colspan="2">合并行</td>
</tr>
</table>
显示效果:

2.2合并列
HTML代码:
<table>
<tr>
<td>列一</td>
<td>列二</td>
</tr>
<tr>
<td rowspan="2">合并列</td>
<td >行二列二</td>
</tr>
<tr>
<td >行三列二</td>
</tr>
</table>
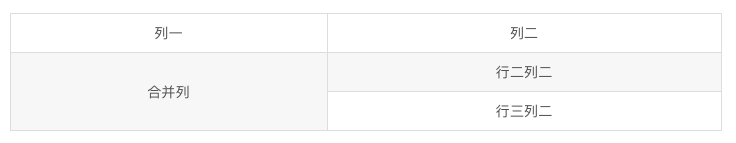
显示效果:

2.3合并行列
HTML代码:
<table>
<tr>
<td>列一</td>
<td>列二</td>
</tr>
<tr>
<td colspan="2">合并行</td>
</tr>
<tr>
<td>列一</td>
<td>列二</td>
</tr>
<tr>
<td rowspan="2">合并列</td>
<td >行二列二</td>
</tr>
<tr>
<td >行三列二</td>
</tr>
</table>
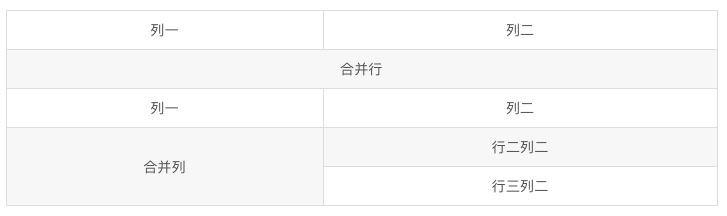
显示效果:

3.一点思考
虽说利用HTML语言可以实现表格合并单元格,显示效果完全没有问题,但是产生了一个附加问题,降低了Markdown文档的可读性,看着HTML一推推的,还真难看出个啥。Markdown的目标是易读易写,尽量不要违背这一原则。
有时候技术手段不支持的,就改变下策略,不一定非得按一种方式操作。
“The first 90% of the code accounts for the first 90% of the development time. The remaining 10% of the code accounts for the other 90% of the development time.” – Tom Cargill
标 题:Markdown表格之合并单元格效果作 者:Leif160519
出 处:https://github.icu/articles/2019/09/16/1568620174218.html
关于博主:坐标六朝古都南京,服务器运维工程师+桌面运维工程师,如有问题探讨可以直接下方留言。
声援博主:如果您觉得文章对您有帮助,可以评论、订阅、收藏。您的鼓励是博主的最大动力!